一.准备工作
概述
- 本文是创蓝闪验H5的接入文档,用于指导WEB应用开发人员接入,并详细描述接入流程和使用方法,默认读者已经具有一定的编程知识基础。
能力介绍
一键登录:SDK获取当前流量卡对应的token,通过服务端可置换当前流量卡的手机号码。
本机校验:SDK获取当前流量卡对应的token,提供手机号码,通过服务端可校验提供的手机号是否为当前流量卡的手机号码。
注意:本机校验和一键登录是两个单独的能力,两者的token不能互用,否则会报"应用能力不匹配",请根据需求选择对应能力。
前置条件
H5版本仅支持单蜂窝数据网络取号,WiFi连接的情况下会失败。- 目前安卓和鸿蒙端微信浏览器、谷歌浏览器、Edge浏览器有反馈取号失败的情况,建议使用系统自带浏览器,苹果端没有影响。
注意:三网运营商内部执行逻辑不同,必须分别使用三网运营商的卡进行测试,防止功能异常
创建应用
- 开发者使用账号登录创蓝智能云平台 (www.chuanglan.com ),参考【账号创建】中H5相关信息说明,填写信息创建应用。(
注意:登录页地址和域名必须按照说明填写,否则会报referer校验不通过的错误)
- 审核通过后,开发者可以在应用详情中获取到应用的appId和appKey,后续集成对接中会使用。
体验demo
- 我们提供了一个 web 页面的【demo示例】,通过示例可以体验创蓝闪验H5的基本用法。
- 测试需要注意,同一号码有输入错误次数限制:
- 移动:同一号码输入错误三次就会被锁定24小时;
- 电信:同一号码24小时内总验证次数超过20次或连续输入错误次数超过3次。
- 联通:同一号码10分钟内总验证次数超过30次;
二. 业务流程
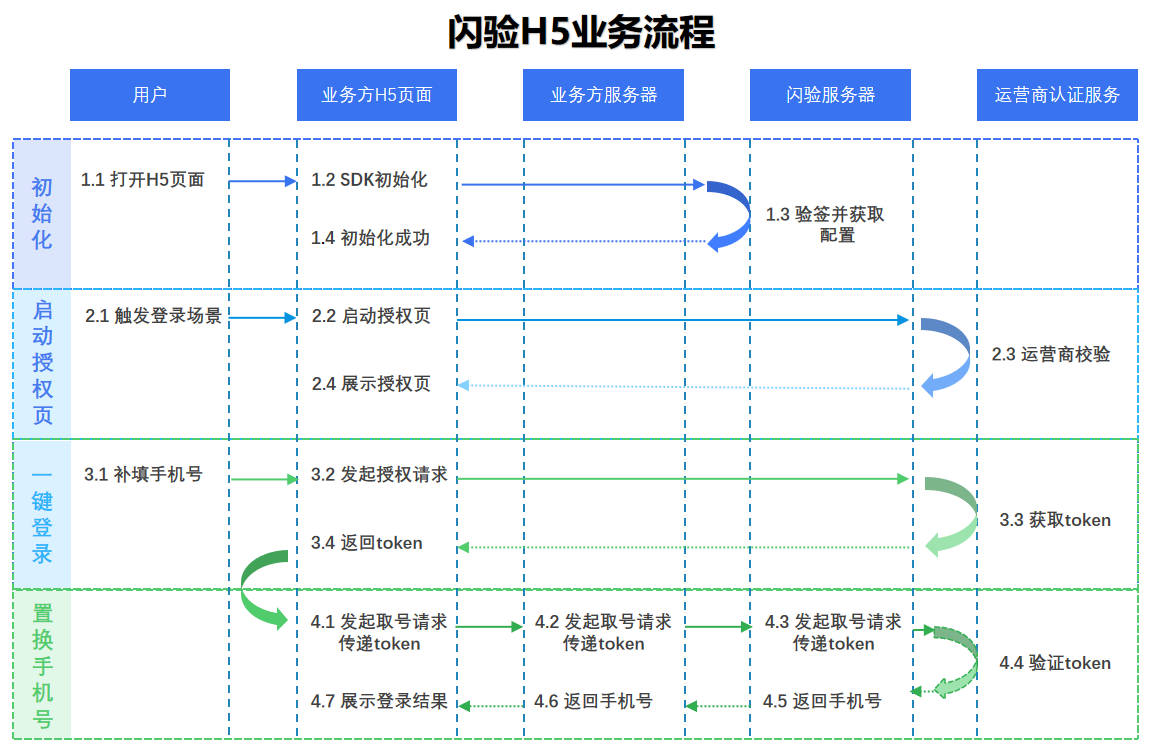
1.流程图
2.流程说明
3.流程概述
-
业务方H5页面,加载后调用初始化方法。
-
初始化成功后,在需要登录/注册的场景,由用户手动触发按钮,启动一键登录授权登录页,运营商校验成功后,展示授权页到web端。
-
当用户同意隐私政策并补填手机号码中间4位后,创蓝闪验SDK_Web调用运营商接口获取运营商token参数。
-
业务方H5页面将token等参数发送到业务方服务器,业务方服务器将token参数发送到闪验服务器,闪验服务器调用运营商接口验证token,验证成功时返回加密后的手机号给业务方服务器,业务方服务器收到号码即可进行后续业务逻辑。
4. 集成SDK
- 在页面中引入创蓝闪验Web SDK的JS文件与CSS文件,2.0.0.4版本为例:
<script src="./shanyan2.0.0.4.js"></script>
<meta content=”always” name=”referrer”>
<link rel="stylesheet" type="text/css"
href="https://www.cmpassport.com/h5/js/jssdk_auth/css/ydrz-layer.css" />
三.一键登录API
1. 界面配置(可选方法)
- 该方法为可选方法,SDK内置有默认界面配置,可以使用默认配置,降低开发及适配难度。
- 如确需修改界面配置,须在初始化之前通过setUIConfig方法配置。
- 支持授权页面弹窗/全屏模式、标题、应用logo,隐私协议等属性修改,开发者可选择修改其中一项或多项进行配置。
注意:授权页面弹窗/全屏模式三网均可通过api修改。标题、应用logo,隐私协议仅移动、联通支持通过api修改,电信需要发对接人员报备,运营商审核通过后方可生效。
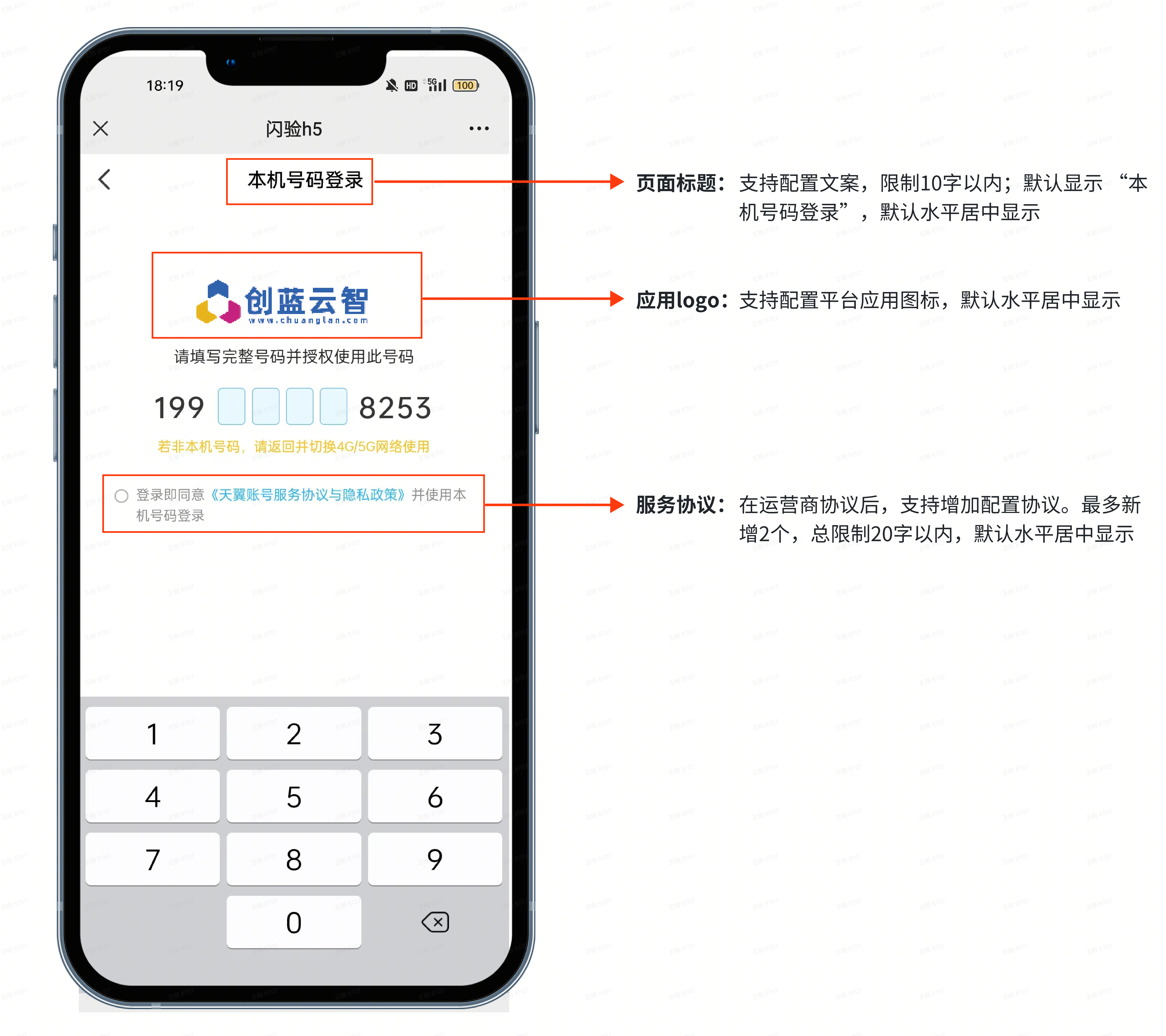
1.1 全屏模式
1.2 弹窗模式
1.3 配置说明
- 页面标题:支持配置文案,限制10字以内,默认显示“本机号码登录”,默认水平居中显示。(仅支持全屏模式下)
- 应用logo:支持配置应用logo,默认水平居中显示
- 服务协议:在运营商协议后,支持增加配置协议。最多新增2个,总限制20字以内,默认水平居中显示
【 方法调用说明 】
config={
setPageType,
setLoginTitle,
setLoginLogo,
setPrivacyOne,
setPrivacyTwo,
}
window.clshanyansdk.setUIConfig(config, function (data) {
});
【 config参数说明 】
2. 初始化
2.1 初始化
- 需要在启动授权页前调用,建议在H5页面加载完成时调用。
- 建议至少在启动授权页前提前3秒调用,否则可能会因为初始化未完成而失败。
【 方法调用说明 】
window.clshanyansdk.Init({appId},function(data){
})
【 参数说明 】
| 参数 | 类型 | 说明 |
|---|
| appId | 字符串 | 创蓝闪验平台获取到的 appId |
| callback | 函数 | 初始化回调监听函数,code:"000000"代表成功,其他代表失败 |
2.2电信初始化
window.clshanyansdk.createCtcc(function(data){
})
`
注意:电信初始化一定要在联通与移动初始化Init方法结束后调用!!!且电信方法受运营商限制只能用下方的方式调用
`
【 参数说明 】| 参数 | 类型 | 说明 |
|---|
| appId | 字符串 | 创蓝闪验平台获取到的 appId |
| callback | 函数 | 初始化回调监听函数,code:"000001"代表成功,其他代表失败 注意:状态码为“200000”时,代表电信获取token成功,会返回电信token |
3. 启动授权页
3.1 联通与移动启动授权页
- 在需要启动一键登录的页面,调用此方法会启动SDK内部的授权页面。
注意:请勿将图片的 pointer-events设置为none!!!
【 方法调用说明 】
window.clshanyansdk.start(function(data){
})
【 参数说明 】
| 参数 | 类型 | 说明 |
|---|
| callback | 函数 | 登录回调监听函数,code:"200000"代表成功,可获取置换手机号所需的token;其他状态码为失败注意:电信卡获取token的回调会从电信初始化返回 |
3.2 电信启动授权页
- 您的页面中必须有一个 id 为 j-get-code 的按钮,对其进行监听来执行启动授权页函数,不支持自主触发。
- 需要与初始化在同一界面调用,否则电信卡可能会启动不了授权页
- 启动结果会在2.2调用的createCtcc方法中返回,
注意:状态码为“200000”时,代表电信获取token成功,会返回电信token
4. 置换手机号
- 补填中间4位手机号后,当code为200000时,启动授权页回调函数会返回置换手机号所需的 token。请参考「服务端」文档来实现置换手机号码的步骤。
5. 其他api
5.1 日志开关
【 方法调用说明 】
window.clshanyansdk.setLog(false)
5.2 获取网络格式
注意:此方法为可选方法,如若使用必须放在初始化成功之后调用。此方法存在兼容性问题,尤其在iOS系统netType基本都返回unknown,结果仅供参考。
window.clshanyansdk.getConnection(function(data){
})
【 参数说明 】
| 参数 | 类型 | 说明 |
|---|
| callback | 函数 | 获取网络回调监听函数,code:"200000"代表成功,其他代表失败 |
返回字段
| 返回字段 | 返回码描述 |
|---|
| appid | appid |
| msgid | 唯一标识 |
| netType | (cellular 数据流量、unknown 未知、wifi)3种状态 |
四.本机校验API
注意: 当前本机校验仅支持移动与联通手机号,如有电信需求请向运营人员申请
1.初始化
同一键登录初始化
2.获取token
注: 一定要等初始化成功后调用
window.clshanyansdk.getToken(function(data){
})
【 参数说明 】
| 参数 | 类型 | 说明 |
|---|
| callback | 函数 | 获取token回调监听函数,code:"200000"代表成功,其他代表失败 |
五. 返回码
| 返回码 | 返回码描述 |
|---|
| 000000 | 联通与移动初始化成功 |
| 000001 | 电信初始化成功 |
| 000400 | 初始化失败 |
| 000500 | 自定义配置失败,协议长度不能超过二十字符 |
| 000510 | 参数错误 |
| 000520 | appId必传 |
| 000600 | Sdk加载失败 |
| 000700 | 自定义配置成功 |
| 200000 | 获取token成功 |
没有更多了